# v-if,v-else
# 条件判断语句
v-ifv-else
什么是条件判断语句,就不需要我说明了吧( ̄▽ ̄),直接看语法上效果
# HTML
<div id="vue">
<h1 v-if="ok">YES</h1>
<h1 v-else>NO</h1>
</div>
1
2
3
4
2
3
4
# JavaScript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
ok: true
}
});
</script>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
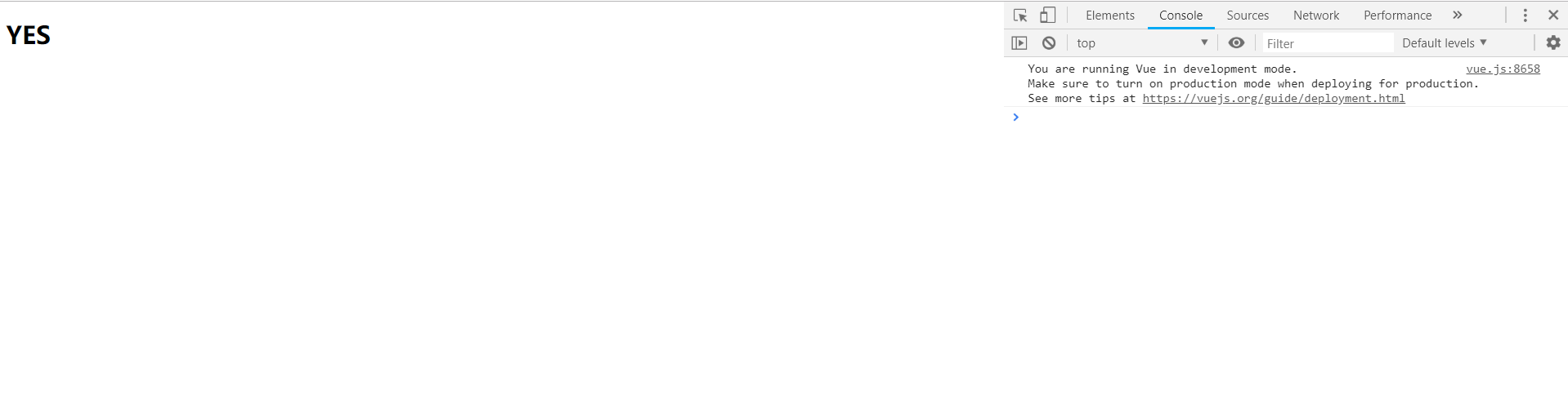
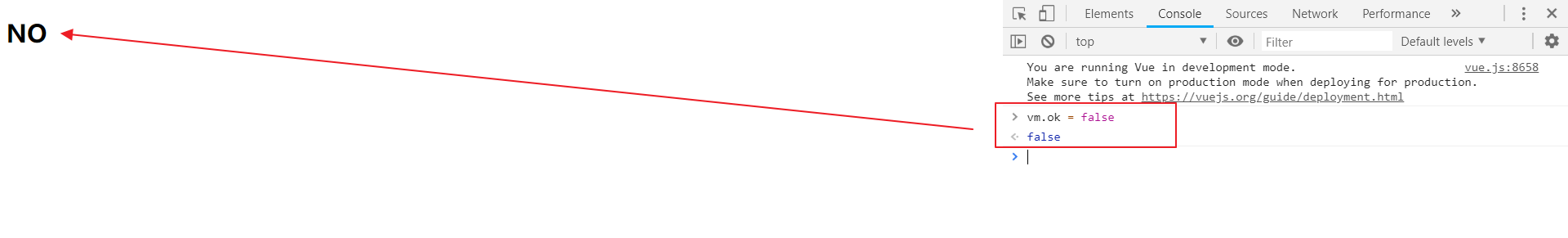
# 测试效果
- 在
Chrome浏览器上运行,并按F12进入开发者工具

- 在控制台输入
vm.ok = false,然后回车,你会发现浏览器中显示的内容会直接变成NO

注:使用 v-* 属性绑定数据是不需要 双花括号 包裹的
# 完整的 HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>语法篇 v-if</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="vue">
<h1 v-if="ok">YES</h1>
<h1 v-else>NO</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
ok: true
}
});
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24