# v-for
# 循环遍历语句
v-for
# HTML
<div id="vue">
<li v-for="item in items">
{{ item.message }}
</li>
</div>
1
2
3
4
5
2
3
4
5
注:items 是源数据数组并且 item 是数组元素迭代的别名。是不是像极了 Thymeleaf
# JavaScript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
items: [
{message: 'Foo'},
{message: 'Bar'}
]
}
});
</script>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
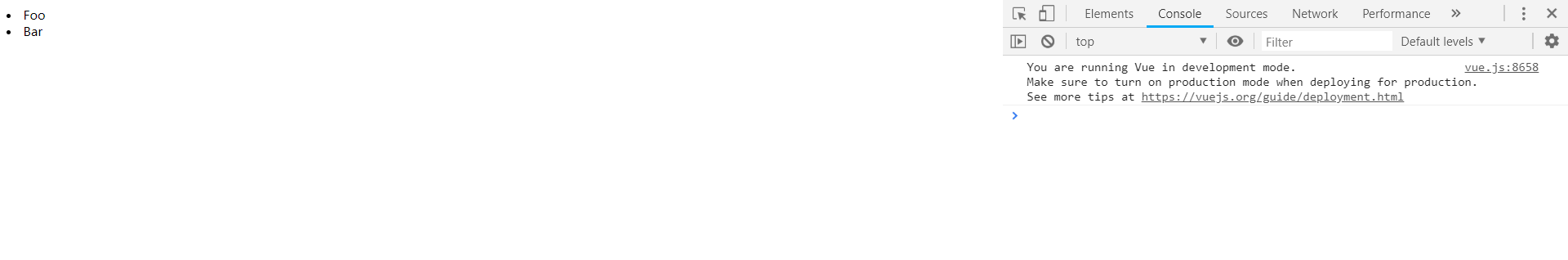
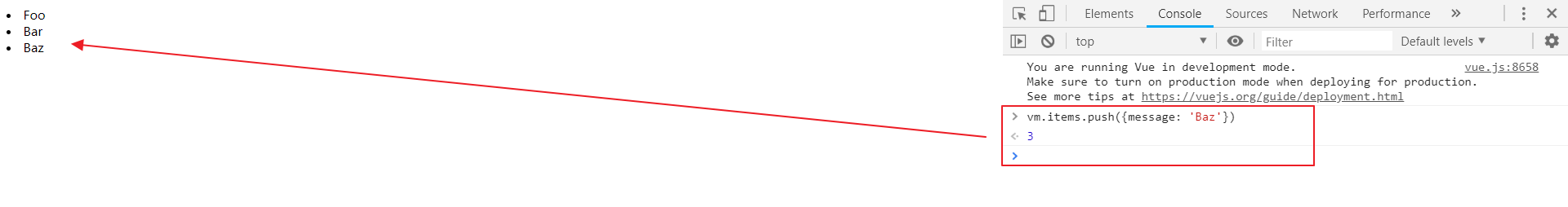
# 测试效果
- 在
Chrome浏览器上运行,并按F12进入开发者工具

- 在控制台输入
vm.items.push({message: 'Baz'}),尝试追加一条数据,你会发现浏览器中显示的内容会增加一条Baz

# 完整的 HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>语法篇 v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="vue">
<li v-for="item in items">
{{ item.message }}
</li>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
items: [
{message: 'Foo'},
{message: 'Bar'}
]
}
});
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28