# v-else-if
# 连续的条件判断语句
v-ifv-else-ifv-else
# HTML
<div id="vue">
<h1 v-if="type === 'A'">A</h1>
<h1 v-else-if="type === 'B'">B</h1>
<h1 v-else-if="type === 'C'">C</h1>
<h1 v-else>你看不见我</h1>
</div>
1
2
3
4
5
6
2
3
4
5
6
注:=== 三个等号在 JS 中表示绝对等于(就是数据与类型都要相等)
# JavaScript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
type: 'A'
}
});
</script>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
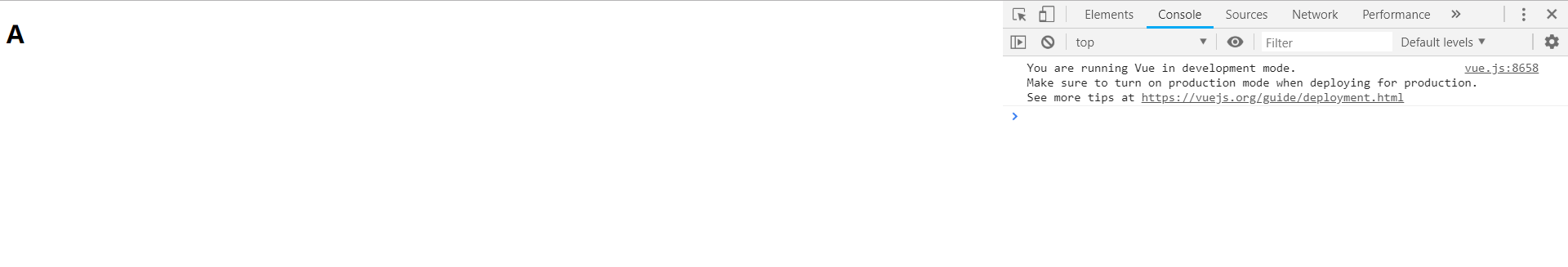
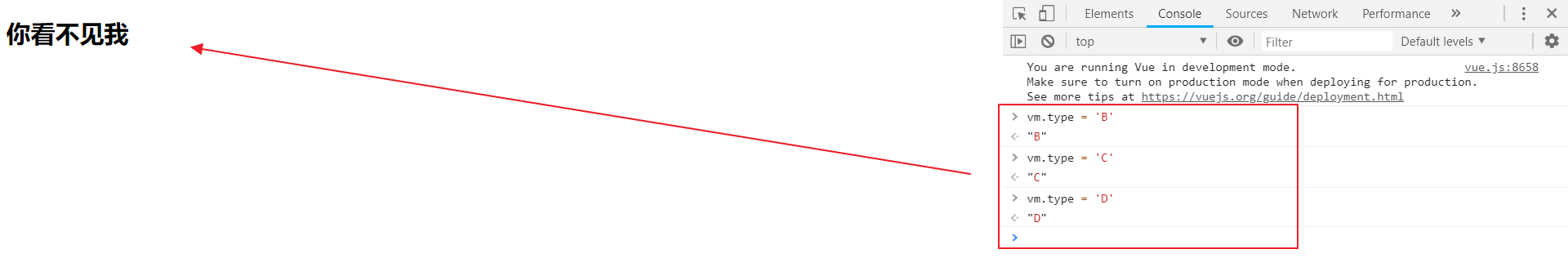
# 测试效果
- 在
Chrome浏览器上运行,并按F12进入开发者工具

- 分别观察在控制台输入
vm.type = 'B'、'C'、'D'的变化

# 完整的 HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>语法篇 v-else-if</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="vue">
<h1 v-if="type === 'A'">A</h1>
<h1 v-else-if="type === 'B'">B</h1>
<h1 v-else-if="type === 'C'">C</h1>
<h1 v-else>你看不见我</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
type: 'A'
}
});
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26