# 使用 WebPack
# 概述
使用 WebPack 打包项目非常简单,主要步骤如下:
- 创建项目
- 创建一个名为
modules的目录,用于放置 JS 模块等资源文件 - 创建模块文件,如
hello.js,用于编写 JS 模块相关代码 - 创建一个名为
main.js的入口文件,用于打包时设置entry属性 - 创建
webpack.config.js配置文件,使用webpack命令打包 - 创建 HTML 页面,如
index.html,导入 WebPack 打包后的 JS 文件 - 运行 HTML 看效果
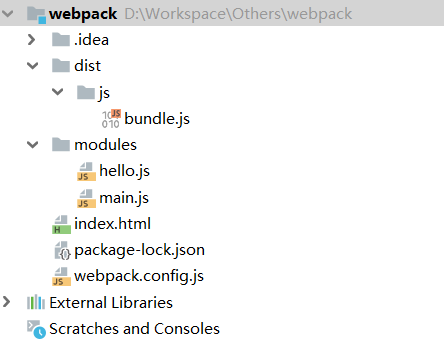
# 目录结构

# 模块代码
创建一个名为 hello.js 的 JavaScript 模块文件,代码如下:
exports.sayHi = function () {
document.write("<div>Hello WebPack</div>");
};
1
2
3
2
3
# 入口代码
创建一个名为 main.js 的 JavaScript 入口模块,代码如下:
var hello = require("./hello");
hello.sayHi();
1
2
2
# 配置文件
创建名为 webpack.config.js 的配置文件,代码如下:
module.exports = {
entry: "./modules/main.js",
output: {
filename: "./js/bundle.js"
}
};
1
2
3
4
5
6
2
3
4
5
6
# HTML
创建一个名为 index.html,代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# 打包
# 用于监听变化
webpack --watch
1
2
2
# 运行
运行 HTML 文件,你会在浏览器看到:
Hello WebPack
1